2019-04-19
ワイヤーフレームの必要性

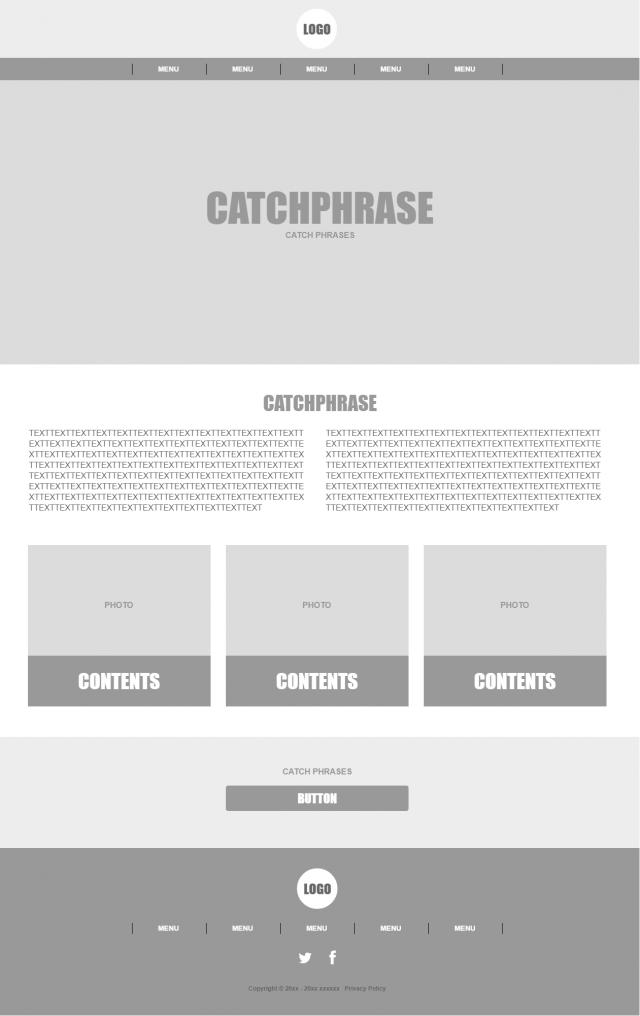
ワイヤーフレームとは
ワイヤーフレームとは簡単に言うとサイトの設計図です。
「なにを、何処に、どのように配置するか」が書かれたものです。
家の間取りをイメージするとわかりやすいかもしれませんね。
家を建てる時に家の間取りが重要なように、サイト作成にはワイヤーフレームはとても重要です。
ワイヤーフレームは必要?
サイト制作時にワイヤーフレームを作らない会社もあるかと思います。
最近ではワードプレスなどテンプレートベースでサイトを制作する会社もありますので、テンプレートからレイアウトを決める方もいるかと思います。
コンテンツ量が少ない場合はそれでも構わないかもしれません。
しかし、大規模なサイトや情報サイトとなると「なにを、何処に」はとても重要になります。
また、クライアント、制作会社との情報共有、共通認識をする為には絶対欠かせないものだと思います。

ワイヤーフレームを考える際のポイント
参考にするサイトから考える
同業種でなくても構いません。
同じような情報量でうまく整理されているサイトを参考にし、これから制作するサイトに置き換えてみると分かりやすいかと思います。
ライバルサイトを参考にしてみる
類似したコンテンツ内容や情報量ではやはり競合サイトが一番近いと思います。
競合サイトを参考にし、より見やすく使いやすく整理する事により差を付けたいですね。
デザインを考える必要はない
ワイヤーフレームはデザインの下書きではありません。
あくまでも情報を整理する為のものです。情報の優先順位や押し出したい特徴をどういう風にアピールするかを設計するものです。
ワイヤーフレームツール
ワイヤーフレームを作成するのは手書きでも大丈夫です。
ただクライアントに見せ打ち合わせをしたり、他部署の人と情報共有をするには見やすい方がいいですよね。
かといって、ワードアートやイラストレーターでわざわざ作るのもちょっと面倒。
そこで僕が使っているのは「Cacoo」というサイトです。
オンラインで簡単にワイヤーフレームの作成ができちゃいます。無料版でも十分利用はできますが有料版になるとエクスポートする際の種類がが増えたり、保存できる数が増えます。
使い方も簡単なのでワイヤーフレームを作成する際は、是非試してみてください。
https://cacoo.com/ja/